Lean Inception
Designing a new payment gateway system


Work Type: Full-time job
Project start: Apr 2019
Timeline: 7 business days
Services: UI, UX, User Flows, Lean Inception
Design tools: Figma, pen, paper and post-its :)
Client: Acqio
Context: Acqio is a fintech of financial products and services.
The lean inception workshop lasted 7 business days and consisted of gathering and involving 17 people including stakeholders and key employees to participate in a series of activities in the workshop..
The main goal was to level the understanding of the product's vision, what it is, what it is not, what it does, what does not, goals and features.
With the knowledge acquired in this workshop, the stakeholders would be confident to move forward (or not) with the product development. Also, they were able to understand the viability and equalise the knowledge of their product.








The project
The process and results
The product
The product did not exist on the market yet. It was a brand new product focused on paying car tolls and debts. Therefore, it required some study of the Brazilian Federal laws regarding payment and law research from each specific state.
The target audience was people that owned a vehicle (cars only) and had any debts to be paid.
The product was created to make payment easier by allowing car owners to pay their debts in instalments.


My role
The Agile Coach was the one presenting and proposing the dynamics, and my role was to assist the Agile Coach in the meetings, helping with the applied methodologies, using post-its, gathering the business crew's attention, and maintaining a productive environment.
I assisted the workshop by sticking the post-its, and actively participating in the dynamics, helping the environment be as friendly and engaging as possible. I contributed by providing solutions to the critical features of the product by matching the user needs and the business needs.
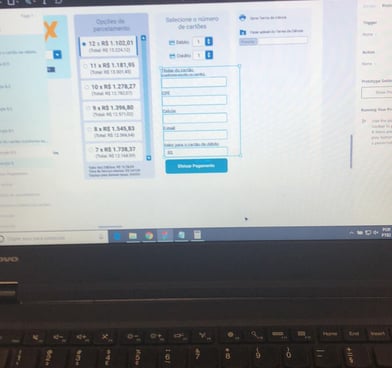
I also created and delivered an interactive mockup using Figma at the end of the process.
Lean Inception
The Lean Inception begins with a kick-off and then progresses through a series of rigorous activities. and concludes with a demonstration of the workshop. All activities must be attended by the team immediately associated with the initiative; all other interested parties must attend the kick-off and showcase, where the workshop's expectations and results are presented, respectively.
The next step is to understand the product's vision. It is necessary to understand the initial path and it defines the essence of the business value and should reflect a clear and compelling message to the customers. This activity helps in the definition of the product vision in a collaborative way.
It is just as important to determine what not to do as it is to decide what to do. This activity seeks classifications about the product following the four guidelines, specifically asking about each positive and negative aspect of the product being or doing something.
What would you say the product's three business goals are if you were to summarize it in three words? In this activity, each person must explain what they consider to be a company goal, and the various points of view must be considered in order to establish a consensus on what matters most. This activity helps in the identification and clarification of the major objectives.
A persona is a fictional figure that portrays a product's user, outlining not only his or her role but also his or her qualities and demands. It is critical to keep users and their objectives in mind when identifying a product's features. A persona helps the team describe features from the perspective of those who will interact with the final product.
What is the persona's objective? The user flows consist in describing the journey step by step until the persona reaches the destination.
A feature represents a user's action or interaction with the product. In the feature brainstorming the description of a feature must be as simple as possible.
The next step is to discuss how the team feels about technical, business and UX understanding of each feature.
In the sequence, we have to organise and view the features and what is necessary to define the MVP and its subsequent increments.
Finally, we build an MVP Canvas. It is a visual chart that helps the team to align and define the MVP, the simplest version of the product that can be made available to the business (minimum product) and that can be effectively used and validated by the end-user (viable product).
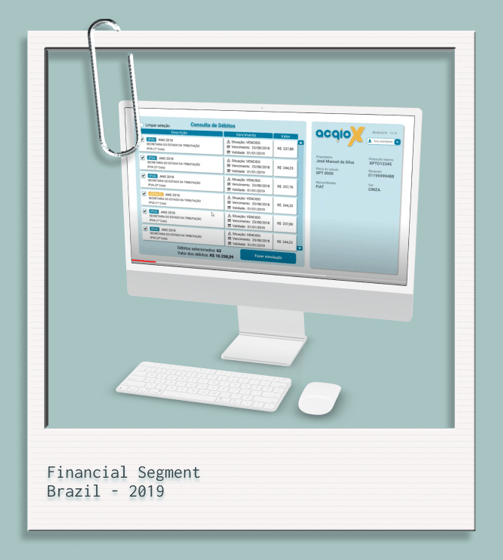
EXPLAINING THE SOLUTION
The photo above is the medium-fidelity prototype that I created using Figma.


